
Keywords: ship info text, text mesh, nice planet, font rendering, axis, rotation, respect, grid, straight, big, flat. Powered by TextRank.
over the weekend I’ve added some planets to the grid. That was straight forward, find some nice planet surface textures and apply them on to a sphere. The info panels for the planets were GUI text at first with a canvas etc. But if you rotate these along the X-axis so that they lay flat on the grid the font rendering gets screwed up big time so I changed that to 3D text mesh. The results are pleasing.

he planet names are 3 arrays of 5 meaningless names and a unique selection is made at random from these arrays.
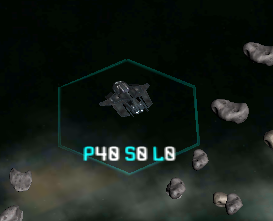
While at the subject of panes I also changed the ship info pane to a text mesh. The previous videos had examples of UI text and how ugly it looks when rotated as the ship info text. Now it’s much smoother:

One of the tricky things here was to keep the text facing towards the user as the ship rotates. The text is a child component of the ship, and is positioned 0,0,-10 relative to the ship. When the ship rotates so does the axis for the text and it would end up in different positions for each rotation of the ship. To keep it below the ship for all rotation the positioning has to be with respect to the world axis. To accomplish this I had to get the TransformPoint for the ship location with respect to the ships origin and add the difference vector. Now when you set the position of the text you get this effect. Something along the lines of
Vector3 p = ship.asset.transform.TransformPoint (Vector3.zero); text.transform.position = p + new Vector3 (0, 0, -10f);
Here is some video action

291 words
Powered by TF-IDF/Cosine similarity
First published on 2017-12-21
Generated on 11 Aug 2025 at 12:22 PM
Mobile optimized version. Desktop version.